Apple launched its Swift programming language almost five years ago. And today Apple announced a new Swift UI framework that allows developers to build their app interfaces using much less code.
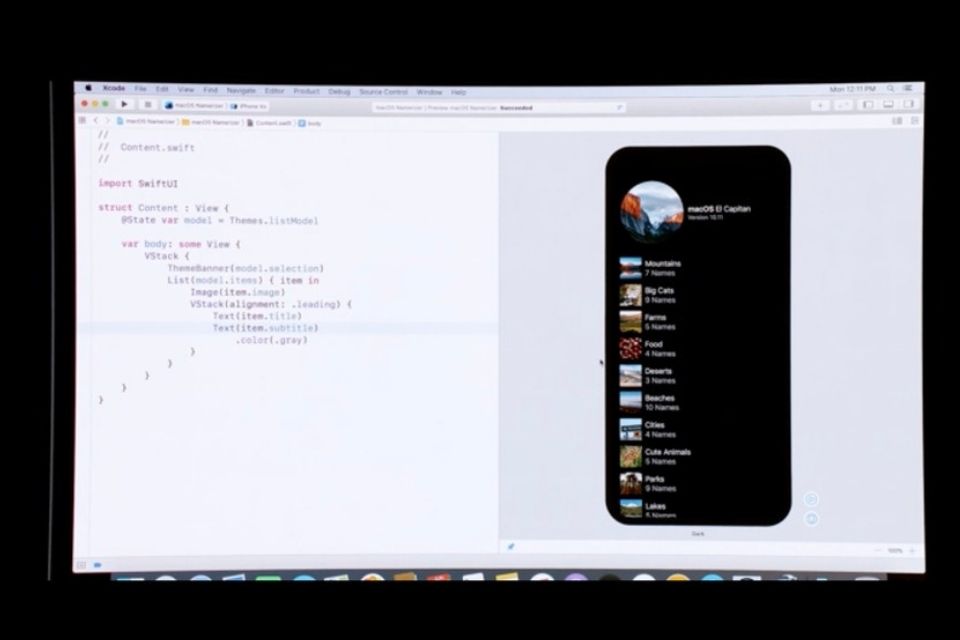
SwiftUI lets developers specify UI with simple declarations. In practice, it reduces hundreds of lines of code to just a few, and it provides default support for common features like localization for right-to-left languages. That’s in addition to built-in support for animated transitions, live previews, and the newly announced dark mode and accessibility tools in iOS.
By announcing a brand new Framework called Swift UI. Built in Swift code, allows UI and front end apps to be written in a lot less code than UI Kit. Swift UI reduces the amount of code needed to create UI elements. Xcode includes a new internal playground that allows you to edit and test elements of Swift UI in real time, using an iOS simulation.
The new Swift UI has a drag and drop interface to make coding simpler and easier to understand. And also automatically adjusts to new settings such as the new Dark Mode within the new iOS 13 update.
Swift UI also integrated with other APIs, like ARKit. Automatic language optimization for left-to-right languages is included.
The new additions can be used across the entire run of Apple’s platforms, including Apple TV, and the Apple Watch.
Also Check Out:
- Official MacOS Catalina Wallpaper
- Official iOS 13 Wallpaper
- Apple announces iOS 13
- Apple announces MacOS Catalina
- Apple announces tvOS 13 and watchOS 6
- Apple unveils Mac Pro and Pro Display XDR